
よ う こ そ
我 が 家 の
Home Page へ
【JavaScript/DHTMLのポイント】
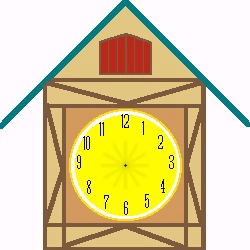
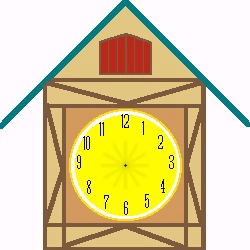
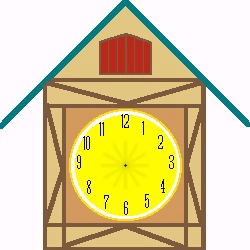
鳩時計
- 鳩時計全体の絵は常に表示しておきます。鳩の窓の部分は開いた絵を普段は非表示にしておき、鳩を出す時に時計の上に表示します。
同じように鳩が鳴く過程の鳩の絵4枚(B0,B1,B2,B3)は普段は非表示になっており、鳴く(出る)時にB0を表示、続いてB1を表示B0を非表示という具合に、
タイマーを使って200msごとに順に絵を表示することで鳩の鳴く(出る)絵を表示します。時刻と同じ回数鳴き終わったところで開いた窓の絵とすべての鳩の絵を非表示にして、
鳩の窓を閉じます。
- 時刻と分を表わす短針、長針はそれぞれ一つの大き目の円の絵と3つの小さ目の絵で擬似的に表わすようにしてあります。
短針は時、分から、長針は分、秒から角度を計算し、sin,cos関数を使って表示すべき位置を計算します。それぞれの円は同心円の上を移動します。
- 秒針も基本的には長針、短針と同じですが、小さい円一つが文字盤の周上を移動します。
- ロードし終わったところでInit()関数が実行され、レイヤオブジェクトを取得したり、各絵を所定の位置に配置します。その後インターバルタイマで200ms毎にStart()関数が起動され、
現在秒と変わっていれば現在秒を更新し、秒針を移動します。更に現在分と変わっていれば、現在分を更新すると同時に分針、時針を移動します。
更に現在時も変わっていれば、現在時を更新したあと、鳩を現在時と同じだけAPro()関数を使って鳴かせ(出し)ます。
- 「鳩を出す」ボタンを押した時はすぐに現在時と同じ回数Alarm()関数を使って鳴かせ(出し)ます。
Java Script事例集トップページへ
鴈野さんちのHomePage TOPへ
ご感想などは鴈野 敏生 まで。