DHTML応用のトップページです。マウスで虫眼鏡が移動します
【JavaScript/DHTMLのポイント】
虫眼鏡
- ロード時にブラウザの種類の判定後、IniSet()関数が画面サイズの取得をした後、レイヤ名を設定し、
拡大前の6枚の画像を指定位置に移動します。その後所定の位置にLMove()関数を使って虫眼鏡位置を移動します。
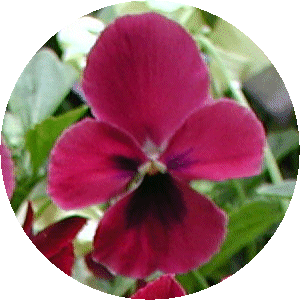
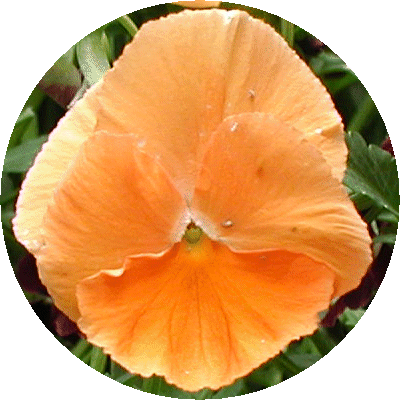
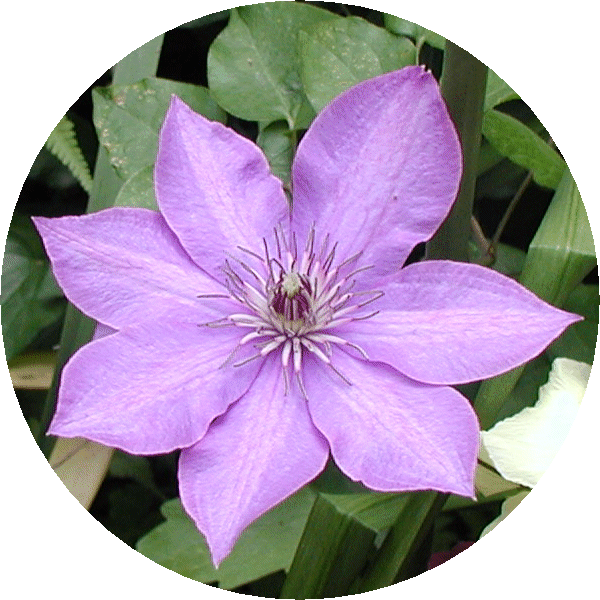
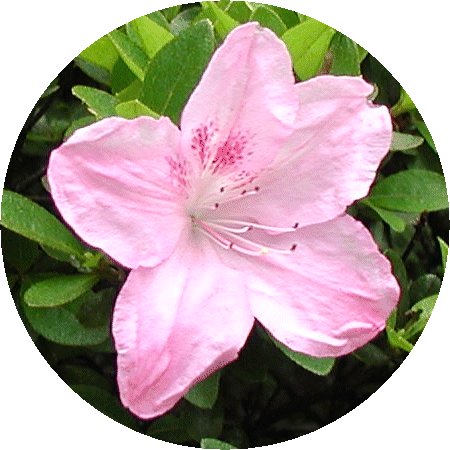
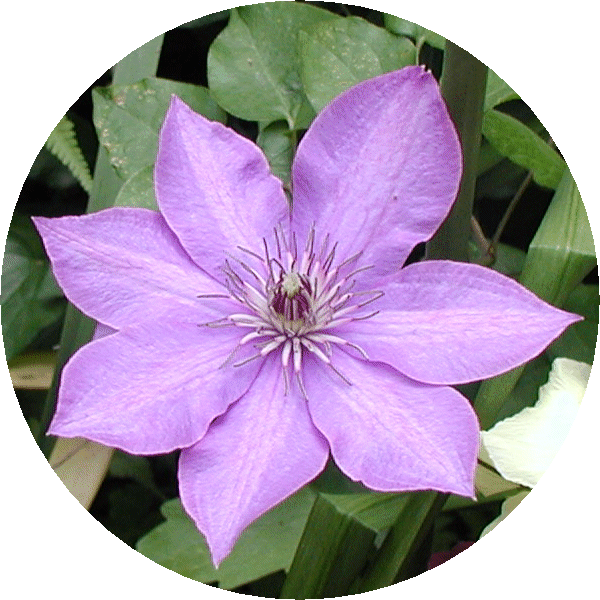
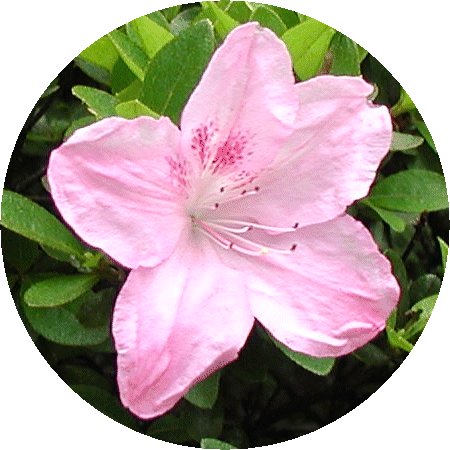
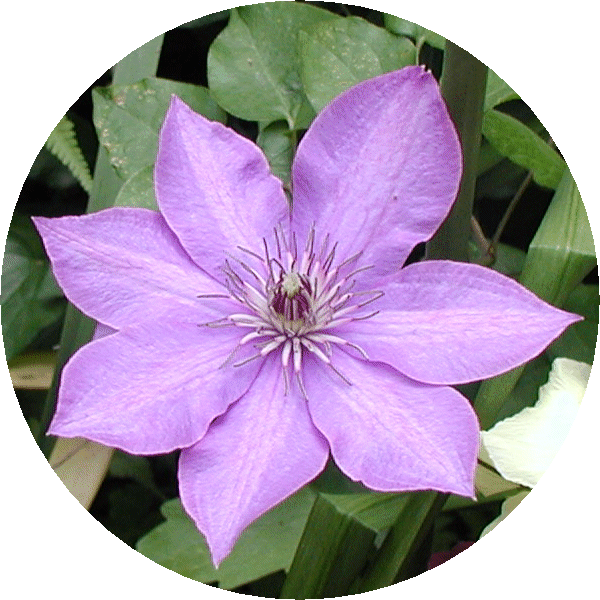
- 拡大前の絵、虫眼鏡内のマスクパターン、拡大画像、虫眼鏡をそれぞれレイヤ(div)に貼りつけます。
それぞれの絵はこの順番で奥から(Zindex 0)手前になるようにしてあります。
- 虫眼鏡の中はマスクパターンで拡大前の絵を覆い、拡大画像は虫眼鏡の中に表示されるようクリップして表示しています。
しかし丸くはクリップできないため同じ画像を3枚使い、それぞれ106×106、140×76、76×140の大きさで、
3枚あわせた画像のギザギザ部分が虫眼鏡のふちの部分に隠れるようにしています。
また拡大前の画像と拡大後の画像の中心位置が一致するように拡大画像を虫眼鏡の移動に合わせ移動しています。
- マウスポインタが移動するとMmove()関数が起動され、マウス位置を求めた後、LMove()関数で虫眼鏡位置を移動します。
- LMove()関数では6枚の画像が虫眼鏡の中に表示できるかを判定し表示範囲外であればその画像を非表示に、
表示範囲内であれば虫眼鏡の中心位置に拡大前後の画が同じ場所になるよう拡大画像を移動します。
その後虫眼鏡の大きさに合わせ画をクリップします。拡大画像は前述のように同じ画を3枚表示し
虫眼鏡の中に綺麗に表示される様にしています。
Java Script事例集トップページへ
鴈野さんちのHomePage TOPへ
ご感想などは鴈野 敏生 まで。