| [KIT'S HOME] | [HP入門HOME] | 第二章 [HPを作る行程] |
| HPの構造 |
HPを作りたいケド、そもそもHPってどうやってできてんの? HPを作る時、理解しておかなきゃいけない事が先ず2つある。
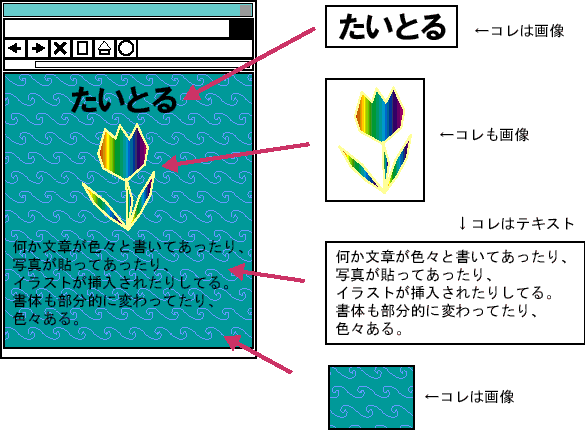
1.に関しては、例えばWordの文書が作りたい時はWordを使うし、一太郎の文書が作りたい時は一太郎を使うだろう。でもHPは違うという事(何を使うかは後述)。 2.に関しては、例えばWordの文書を作成すると、何ページ作ろうが、イラストを挿入しようが、最終的にできるのは1つのWordファイルだし、それは別にWordでなくても、一太郎もExcelもLotusもAccessもFileMakerも、大抵同じ事でアル。しかし、HPってのは、1ページ作るだけでも複数のファイルで構成される事があるという事。 大ざっぱに説明すると、HPってのは以下のような構造になっている。 |

ご覧の通り、HPってのは、表示上ではたった1ページであっても、それを構成する要素は随分たくさんあるのダ。つまり、1ページ作るだけでも、色々なソフトで色々なパーツを作らなきゃいけないのでアル。とにかく、順番に各パーツを見ていこうか。
|
概念図等で使用されている用語の説明 (分かりやすさを優先したから「正確にはちょっと違う」事も書いている)
|
| [KIT'S HOME] | [HP入門HOME] | 第二章 [HPを作る行程] |